浏览器相关知识
浏览器解析 URL
问
从浏览器输入 URL 到渲染成功的过程中,究竟发生了什么?
经历过程:
- 用户输入 URL 地址
- 对 URL 地址进行 DNS 域名解析
- 建立 TCP 连接(三次握手)
- 浏览器发起 HTTP 请求报文
- 服务器返回 HTTP 响应报文
- 关闭 TCP 连接(四次挥手)
- 浏览器解析文档资源并渲染页面
- 重绘与回流(在这里进行防抖与节流)
那么:
- 什么是 DNS 解析?
- 什么是 TCP 三次握手,什么是 TCP 四次挥手,它们的流程是怎样的?
- 浏览器解析文档资源并渲染页面是个怎样的流程?
DNS 解析
DNS(Domain Name System)是 域名系统 的英文缩写,提供的服务是用于将主机名和域名转换为IP 地址的工作:
所以,当用户在浏览器输入网址时,DNS 经历了以下步骤:
- 浏览器根据地址,在自身缓存中查找 DNS(域名服务器) 中的解析记录。
- 如果存在,则直接返回 IP 地址;
- 如果不存在,则查找 操作系统中的
hosts文件 是否有该域名的 DNS 解析记录,如果有就返回。
- 如果不存在,则查找 操作系统中的
- 浏览器缓存或者操作系统的 hosts 文件中都没有这个域名的 DNS 解析记录,或者已经过期,则向 域名服务器 发起请求解析这个域名。
- 先向 本地域名服务器 中请求,让它解析这个域名,如果解析不了,则向 根域名服务器 请求解析。
- 根服务器 给本地域名服务器返回一个主域名服务器。
- 本地域名服务器向主域名服务器发起解析请求。
- 主域名服务器 接收到解析请求后,查找并返回域名对应的域名服务器的地址。
- 域名服务器会查询存储的域名和
IP的映射关系表,返回目标IP记录以及一个TTL(Time To Live)值。 - 本地域名服务器接收到
IP和TTL值,进行缓存,缓存的时间由TTL值控制。 - 将解析的结果返回给用户,用户根据
TTL值缓存在本地系统缓存中,域名解析过程结束。
TCP 三次握手 四次挥手
TCP(Transmission Control Protocol 传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。
简单来说,它的作用就是将数据流从一台主机可靠地传输到另一台主机。
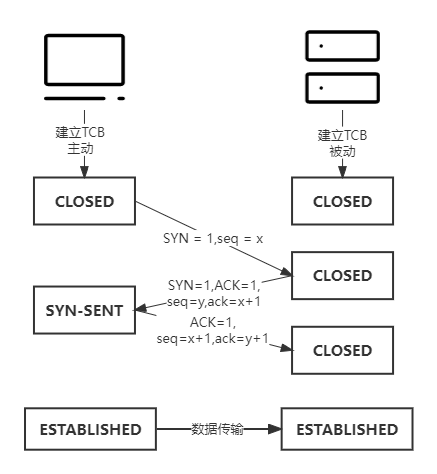
三次握手:
- 第一次握手:起初两端都处于
CLOSED关闭状态,Client将标志位SYN置为1,随机产生一个值seq = x,并将该数据包发送给Server,Client进入SYN-SENT状态,等待Server确认。 - 第二次握手:
Server收到数据包后由标志位SYN = 1得知Client请求建立连接,Server将标志位SYN和ACK都置为1,ack = x + 1,随机产生一个值seq = y,并将该数据包发送给Client以确认连接请求,Server进入SYN-RCVD状态,此时操作系统为该TCP连接分配TCP缓存和变量。 - 第三次握手:
Client收到确认后,检查seq是否为x + 1,ACK是否为1,如果正确则将标志位ACK置为1,ack = y + 1,并且此时操作系统为该TCP连接分配TCP缓存和变量,并将该数据包发送给Server,Server检查ack是否为y + 1,ACK是否为1,如果正确则连接建立成功,Client和Server进入established状态,完成三次握手,随后Client和Server就可以开始传输数据。

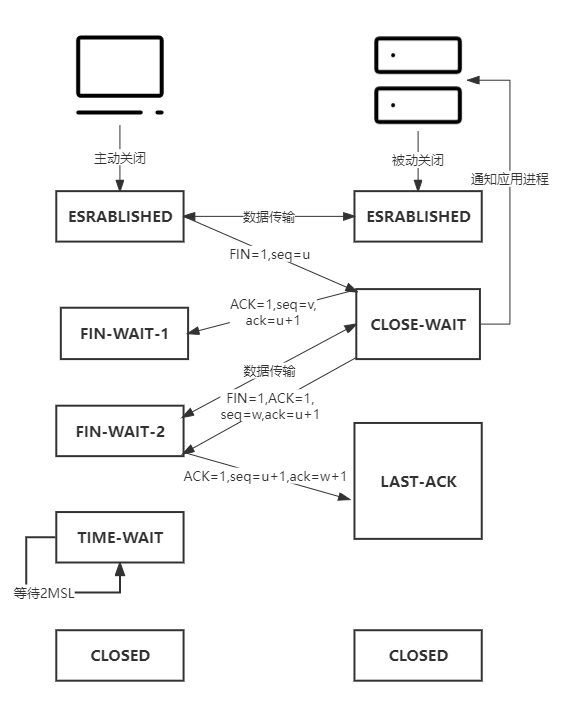
四次挥手:
- 第一次挥手:
Client的应用进程先向其TCP发出连接释放报文段(FIN = 1,序号 seq = u),并停止再发送数据,主动关闭TCP连接,进入FIN-WAIT-1(终止等待1)状态,等待Server的确认。 - 第二次挥手:
Server收到连接释放报文段后即发出确认报文段,(ACK = 1,确认号 ack = u + 1,序号 seq = v),Server进入CLOSE-WAIT(关闭等待)状态,此时的TCP处于半关闭状态,Client到Server的连接释放。Client收到Server的确认后,进入FIN-WAIT-2(终止等待2)状态,等待Server发出的连接释放报文段。
- 第三次挥手:
Server已经没有要向Client发出的数据了,Server发出连接释放报文段(FIN = 1,ACK = 1,序号 seq = w,确认号 ack = u + 1),Server进入LAST-ACK(最后确认)状态,等待Client的确认。 - 第四次挥手:
Client收到Server的连接释放报文段后,对此发出确认报文段(ACK = 1,seq = u + 1,ack = w + 1),Client进入TIME-WAIT(时间等待)状态。此时TCP未释放掉,需要经过时间等待计时器设置的时间2MSL后,Client才进入CLOSED状态。

浏览器解析文档资源并渲染页面
解析:
- 浏览器通过
HTMLParser根据深度遍历的原则把HTML解析成DOM Tree - 浏览器通过
CSSParser将CSS解析成CSS Rule Tree(CSSOM Tree) - 浏览器将
JavaScript通过DOM API或者CSSOM API将JS代码解析并应用到布局中,按要求呈现响应的结果 - 根据
DOM树和CSSOM树来构造render Tree layout:重排(也可以叫回流),当render tree中任一节点的几何尺寸发生改变,render tree就会重新布局,重新来计算所有节点在屏幕的位置repaint:重绘,当render tree中任一元素样式属性(几何尺寸没改变)发生改变时,render tree都会重新画,比如字体颜色,背景等变化paint:遍历render tree,并调动硬件图形API来绘制每个节点。
参考文章
OSI
- 物理层
- 二进制传输,比特
bit
- 二进制传输,比特
- 数据链路层
- 帧(含MAC地址,即物理地址)
- 网络层
- 包
- IP地址
- 传输层
- 段
- 端口号
- 会话层
- 表示层
- 应用层